I’ve been taking on some Microsoft certifications recently, and my latest success is passing the 70-480 exam, earning me the Microsoft Specialist. As all Microsoft certification exams, this exam covers a huge amount of information and content. As a result of this, a variety of materials and sources need to be studied in order to get the level understanding and memorization necessary to pass the exam. Now that I’ve passed the exam, I’d share that I used GreatExam 70-480 practice test.
QUESTION 201
Hotspot Question
You are creating a custom style by using CSS3.
You have the following requirements to complete the style:
– If the text in a line must wrap to another line, the last word must be able to break across lines.
– All text must be black and have a blue shadow, such that the text appears to glow blue.
The text must look like the following:

You need to complete the CSS3 style.
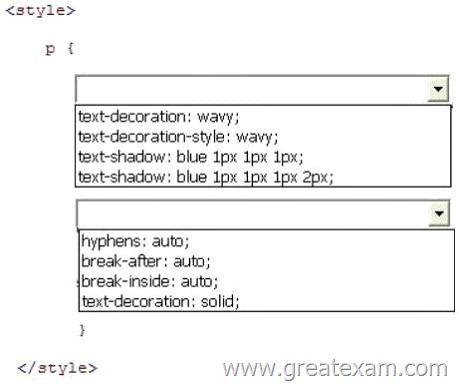
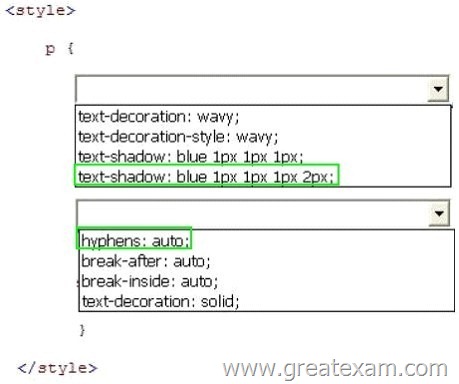
How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)

Answer:

QUESTION 202
Drag and Drop Question
You are developing an application for a retail store.
The application will be used on mobile devices to provide real-time directions to the store.
You have the following requirements:
– The application must find out a user’s location.
– As the user moves, the application must update the screen with the new location.
– As the user moves, the application must display the user’s speed.
You need to develop the application to meet the requirements.
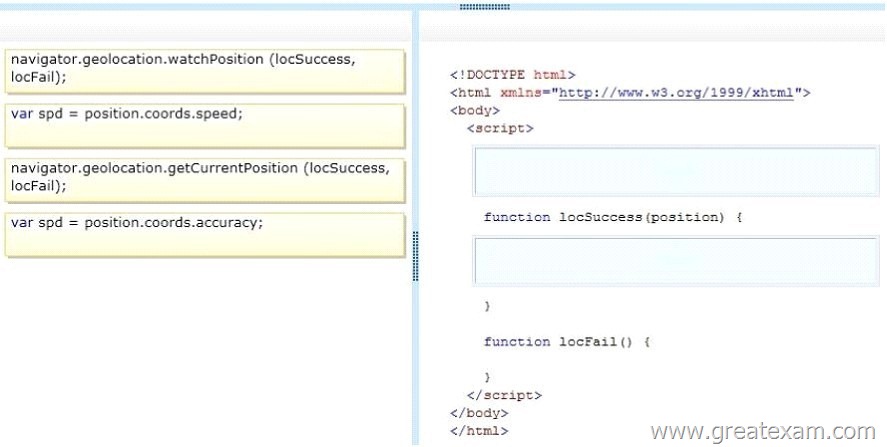
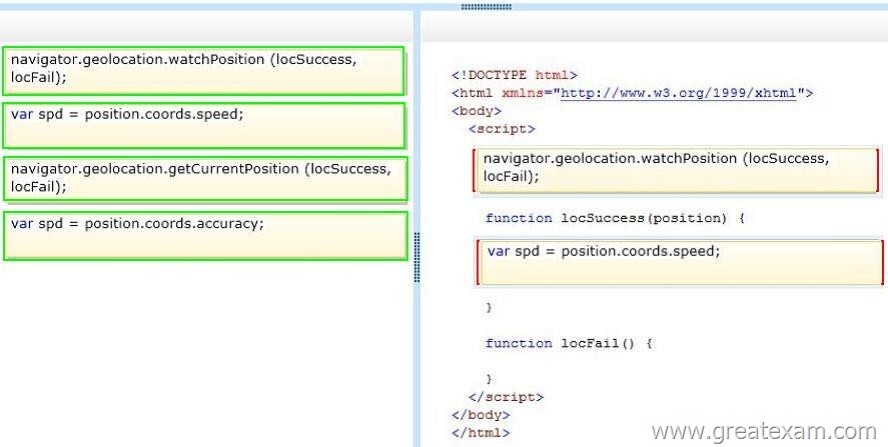
Which code segment or segments should you use? (To answer, drag the appropriate code segment or segments to the correct location in the work area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Answer:

QUESTION 203
Hotspot Question
You develop a webpage.
You create the following HTML markup:

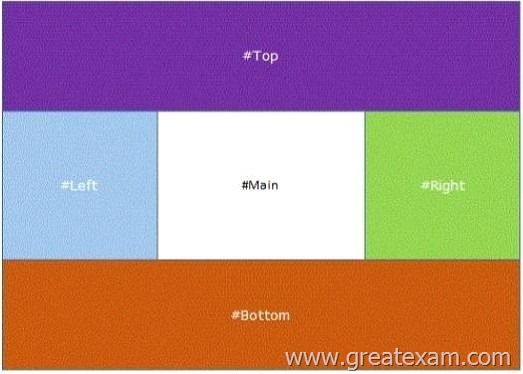
The layout of the webpage must contain three rows.
The first row spans the entire width of the page and is labeled #Top.
The second row contains three columns.
The first column is labeled #Left; the second column is labeled #Main; and the right column is labeled #Right.
The #Left and #Right columns are a fixed width.
The #Main column occupies the remaining available space.
The third and final row spans the entire width of the page and is labeled #Bottom.
The layout of the webpage must resemble the following image:

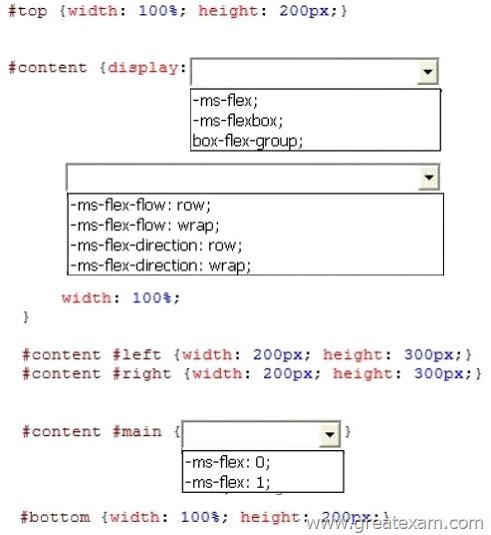
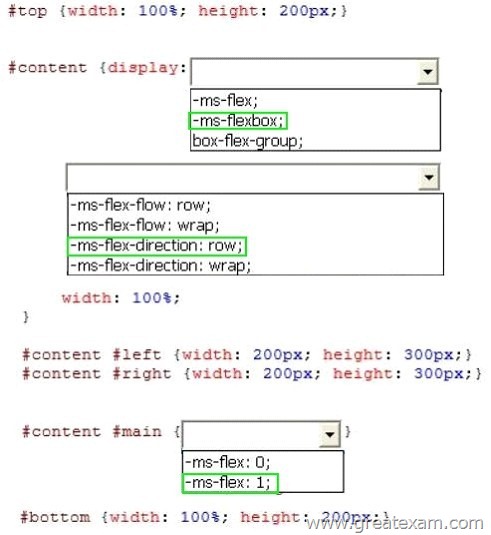
You need to create the CSS styles to implement the layout.
How should you complete the relevant styles? (To answer, select the appropriate option from each drop-down list in the answer area.)

Answer:

QUESTION 204
Drag and Drop Question
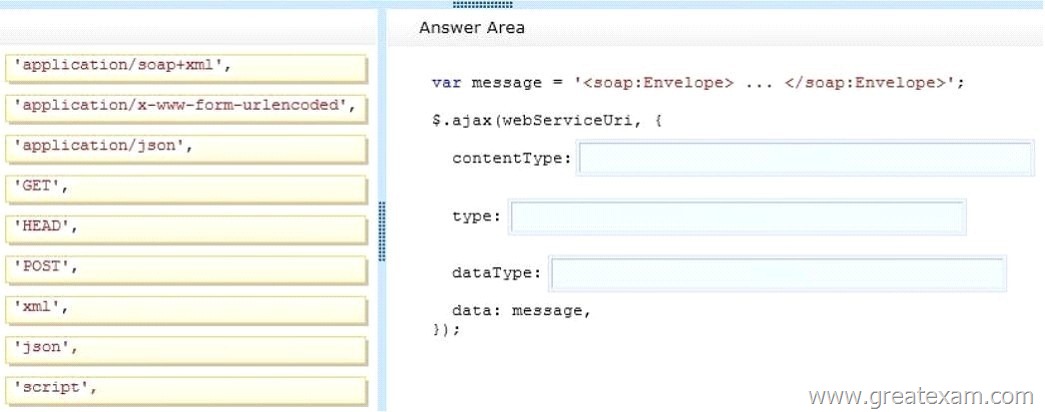
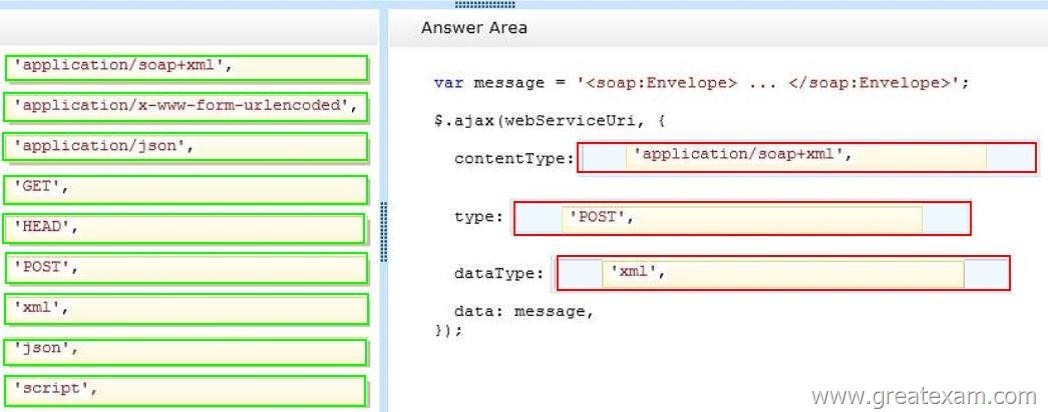
You develop an HTML application that calls a Simple Object Access Protocol (SOAP) web service to retrieve data.
You need to load data from the web service.
What should you do? (To answer, drag the appropriate code segment or code segments to the correct location or locations in the answer area. Use only code segments that apply.)

Answer:

QUESTION 205
Hotspot Question
You are developing a web page.
The webpage must display a container.
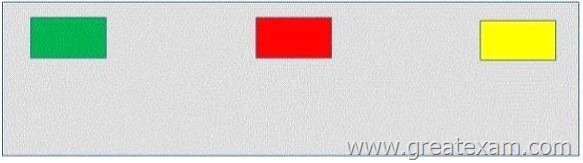
The container must display three colored rectangles near the top of the container.
The colored rectangles are, in order, green, red, and yellow.
The rectangles are aligned horizontally and evenly spaced across the width of the container.
The layout of the page must resemble the following image:

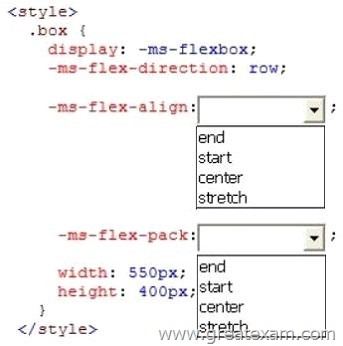
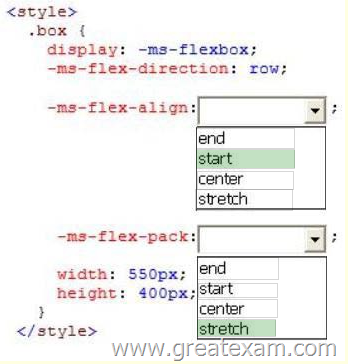
You need to ensure that the page renders properly.
How should you complete the relevant styles? (To answer, select the appropriate option from each drop-down list in the answer area.)

Answer:

QUESTION 206
You are developing a web page that will be divided into three vertical sections.
The main content of the site will be placed in the center section.
The two outer sections will contain advertisements.
You have the following requirements:
– The main content section must be set to two times the width of the advertising sections.
– The layout must be specified by using the CSS3 flexible box model.
You need to ensure that the visual layout of the page meets the requirements.
Which CSS3 property should you use?
A. box-orient
B. box-flex-group
C. box-flex
D. box-direction
Answer: C
Explanation:
http://www.html5rocks.com/en/tutorials/flexbox/quick/
QUESTION 207
You are developing an HTML5 page.
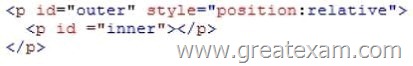
The page includes the following code.
The inner paragraph must be exactly 15 pixels from the top left corner of the outer paragraph. You set the left style for the inner paragraph to the appropriate value.
You need to set the position property of the inner paragraph.
Which value should you use?

A. absolute
B. static
C. fixed
D. relative
Answer: A
Explanation:
http://www.w3schools.com/cssref/pr_class_position.asp
QUESTION 208
You are developing a customer web form that includes the following HTML input field.
<input id=”txtValue”/>
If a customer enters a value in the input field, then it must be a numeric value.
You need to add validation to the input field.
Which HTML should you use?
A. <input id=”txtValue” type-“text” pattern=”/#” />
B. <input id=”txtValue” type=”number” />
C. <input id=”txtVa!ue” type=”integer” />
D. <input id=”txtValue” type=”text” required=”required”/>
Answer: B
Explanation:
http://www.w3schools.com/html/html5_form_input_types.asp
QUESTION 209
You are developing a customer web form that includes the following HTML.
<input id=”txtValue”/>
You need to change the HTML markup so that customers can enter only a valid three-letter country code.
Which HTML should you use?
A. <input id=”txtValue” type=”code” />
B. <input id=”txtValue” type=”text” pattern=” [A-Za-z] {3}” />
C. <input id=”txtValue” type=”text” required=”required”/>
D. <input id=”txtValue” type=”country” />
Answer: B
Explanation:
http://www.w3schools.com/html5/att_input_pattern.asp
QUESTION 210
Drag and Drop Question
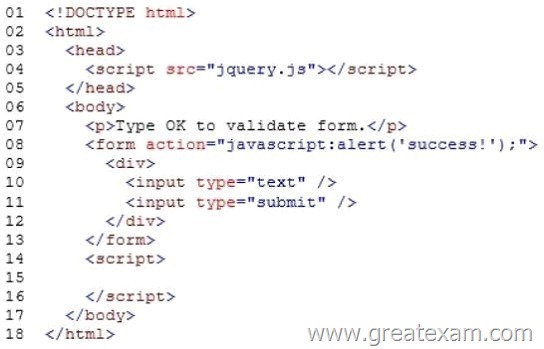
You create a webpage that includes the following HTML markup: (Line numbers are included for reference only.)

You need to ensure that a form cannot be submitted unless the INPUT element contains the word OK.
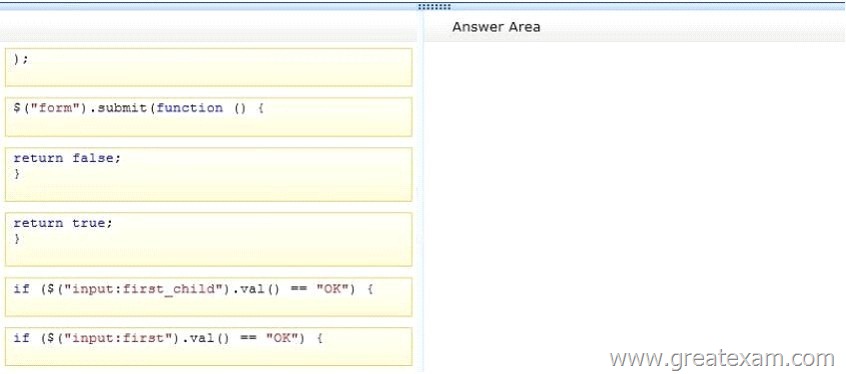
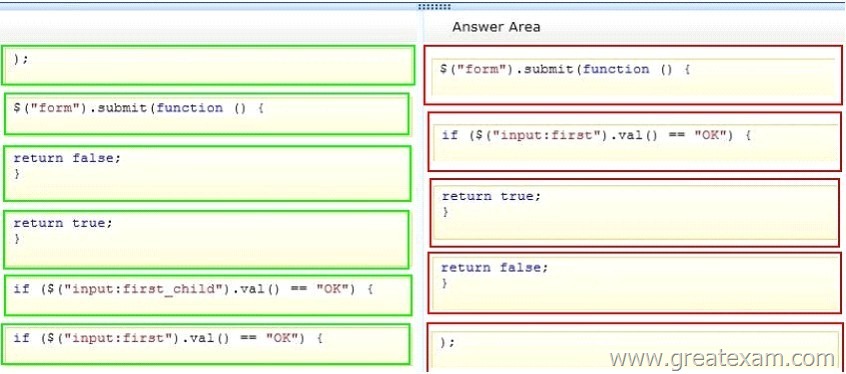
Which five actions should you perform in sequence? (To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.)

Answer:

QUESTION 211
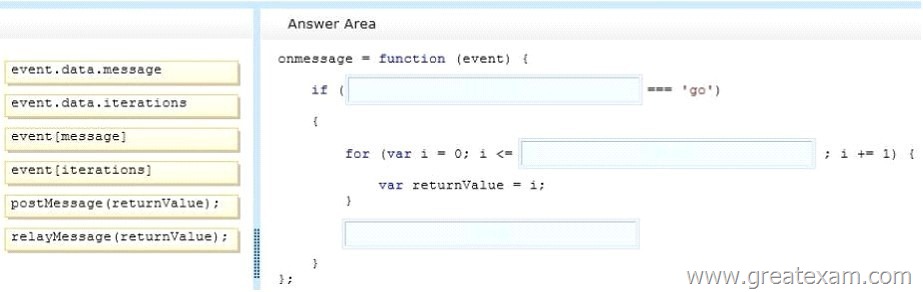
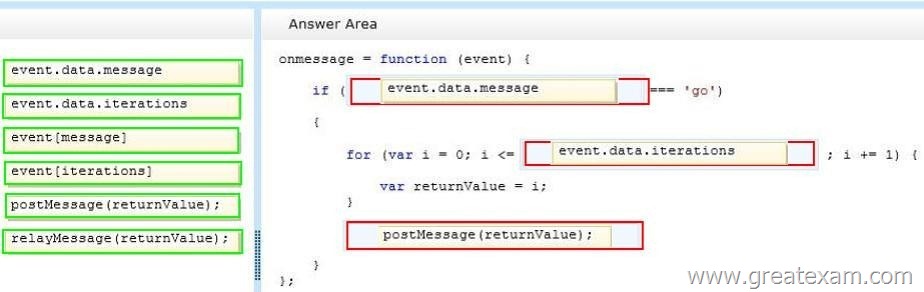
Drag and Drop Question
You are implementing a web worker by using JavaScript and HTML5.
The web worker processes a long-running loop and returns the result to a webpage.
The web worker is defined on the webpage as follows:

You have the following requirements:
– Evaluate the message value in the web worker.
– Process the loop based on the iterations value that is passed from the webpage.
– Return a value back to the webpage from the web worker.
You need to implement the web worker.
How should you complete the relevant code? (To answer, drag the appropriate code segment to the correct location or locations in the answer area. Use only code segments that apply.)

Answer:

QUESTION 212
How should you start each HTML5 document?
A. <html>
B. <head>
C. <title>
D. <!DOCTYPE html>
Answer: D
QUESTION 213
You want to use the disabled Boolean attribute on a text box.
How can you accomplish this? (Choose all that apply.)
A. <input name=’firstName’ type=’text’ disabled />
B. <input name=’firstName’ type=’text’ disabled=” />
C. <input name=’firstName’ type=’text’ disabled=’true’ />
D. <input name=’firstName’ type=’text’ disabled=’disabled’ />
Answer: ABD
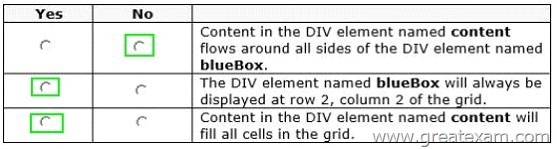
QUESTION 214
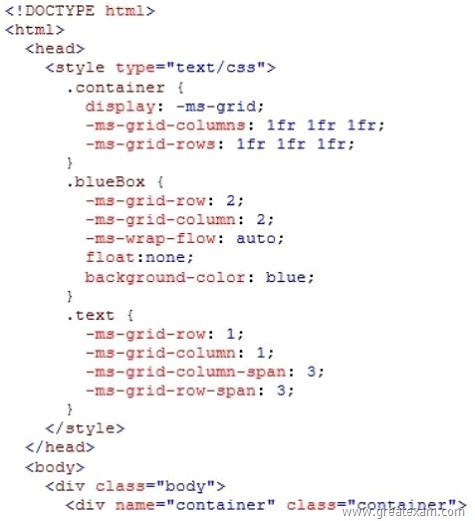
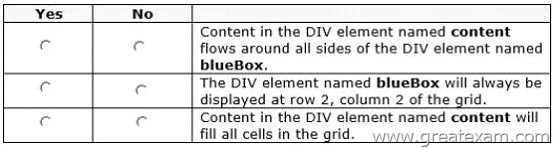
Hotspot Question

How does the page render? For each statement in the table, select Yes if the behavior is described. Select No if it is not. Make only one selection in each column.

Answer:

QUESTION 215
You are creating an HTML5 application that allows users to play video on a page by using the VIDEO element.
You need to enable the user to start, stop, and pause the video.
Which line of code should you add to the page?
A. <video id= “myVideo” height=”320″ width=”400″ src=”myVideo.vtt”
contextmenu=”pauseplay”> </video>
B. <video id=”myVideon heigh”=”320″ width=”400″ src=”myVideo.vtt”
controls> </video>
C. <video _d=”myVideon height=”320″ width=”400″ src=”myVideo.vtt”
autoplay> </video>
D. <video id=”myVideo” height=”320″ width=”400″ src=”myVideo.vtt”
contextinenu=”Startstopn> </video>
Answer: B
QUESTION 216
In your application, you want to display a personalized message to the user, if the user’s name is populated, in the userName variable, but if userName is empty, you want to use Valued User instead.
How can you accomplish this most efficiently?
A. var personalized = `Hello ` + (userName ?? `Valued User’);
B. var personalized = `Hello ` + (userName || `Valued User’);
C. var personalized = `Hello ` + (userName && `Valued User’);
D. var personalized = `Hello ` + (userName + `Valued User’);
Answer: B
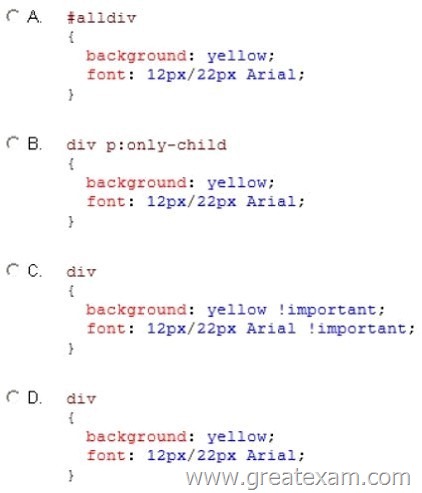
QUESTION 217
Your company uses a third-party component that generates HTML for a website.
The third- party component creates DIV elements that display a yellow background.
The third-party component uses inline styles in the DIV elements that are inconsistent with your corporate standards.
You must override the DIV elements in the style sheet with the corporate styles.
You need to ensure that the website meets corporate standards.
Which style should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
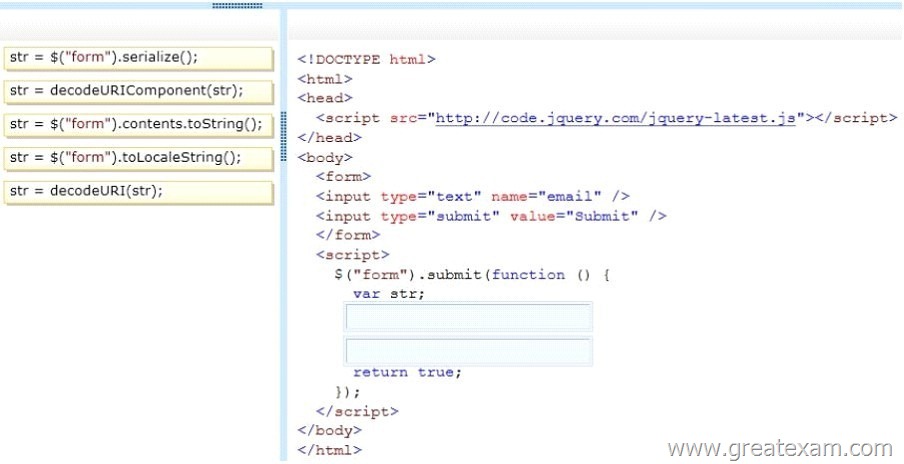
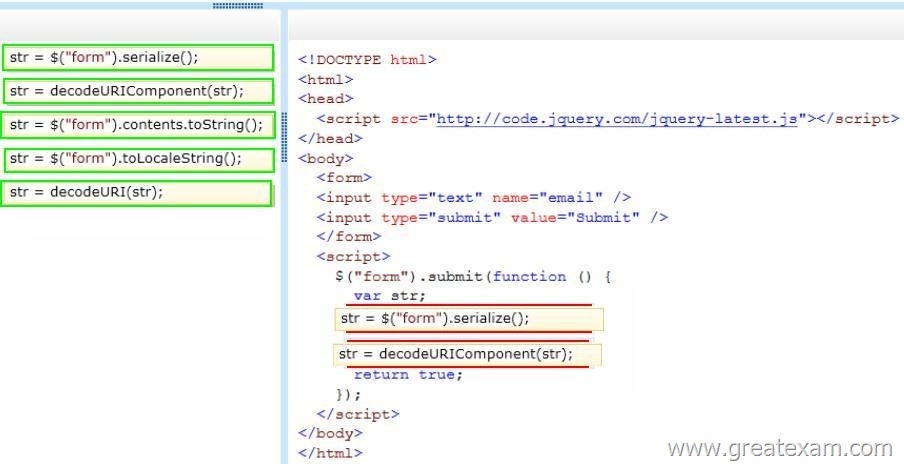
QUESTION 218
Drag and Drop Question
You are developing a form that captures a user’s email address by using HTML5 and jQuery.
The form must capture the form elements as a string.
You need to implement this functionality.
How should you develop the form? (To answer, drag the appropriate code segment to the correct target or targets in the answer area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Answer:

QUESTION 219
You develop an HTML5 webpage that contains the following HTML markup:

Users must receive a message after they click the Submit button if the text entered into the favoriteColor text box is fewer than 2 characters or greater than 10 characters.
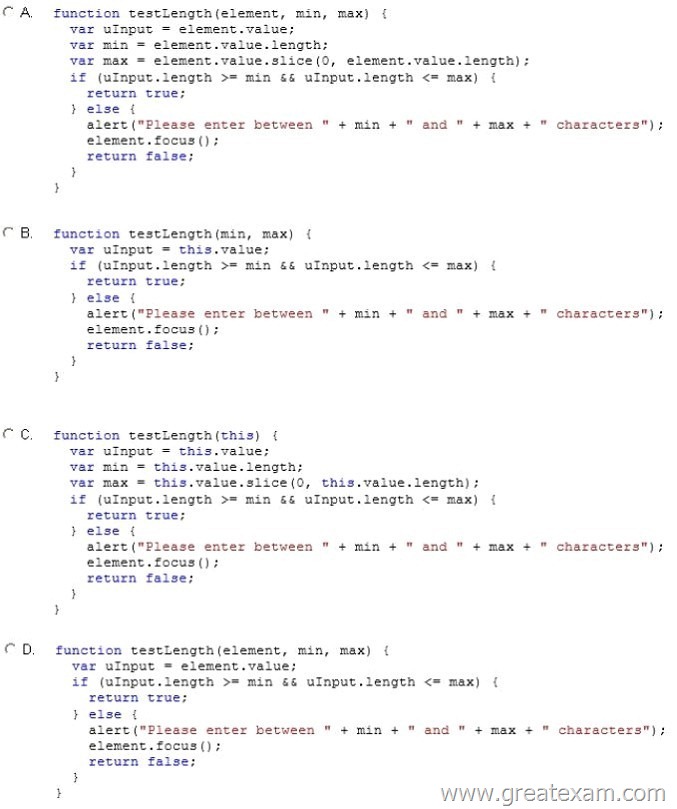
You need to implement the testLength() function.
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 220
You are developing a website that helps users locate theaters in their area from a browser.
You created a function named findTheaters ().
The function must:
– Get the current latitude and longitude of the user’s device
– Pass the user’s location to findTheaters()
The user needs to access the geolocation information from the browser before searching for theaters.
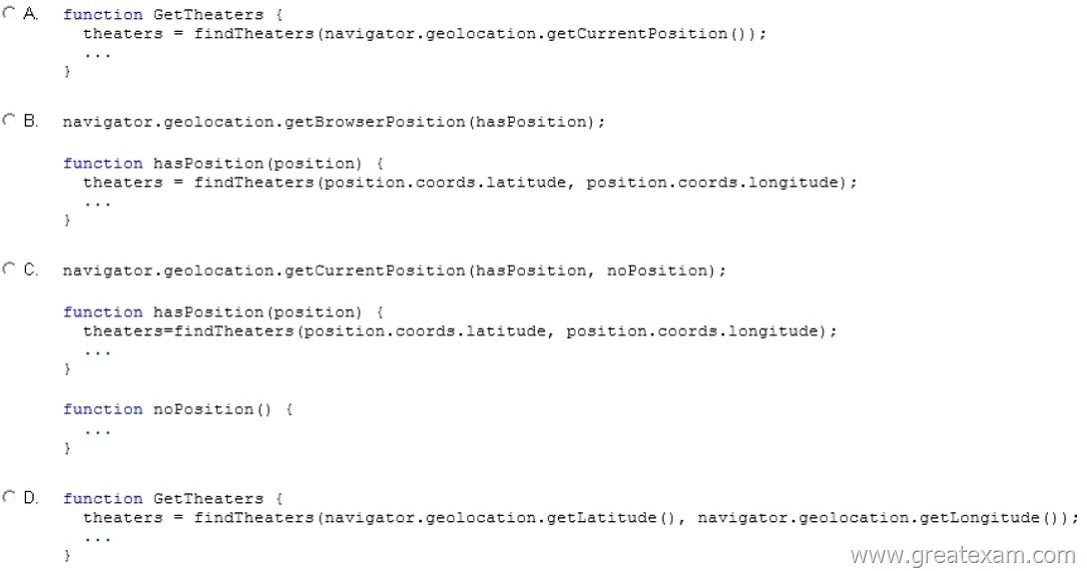
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
GreatExam 70-480 dumps and 70-480 practice test which contain almost 100% correct answers are tested and approved by senior Microsoft lecturers and experts. They have been devoting themselves to providing candidates with the best 70-480 study materials to make sure what they get are valuable. Comparing with others, GreatExam 70-480 exam questions are more authoritative and complete.