Amazing,100% candidates have passed the 70-480 exam by practising the preparation material of GreatExam, because the braindumps are the latest and cover every aspect of 70-480 exam. Download the braindumps for an undeniable success in 70-480 exam.
QUESTION 141
Which of the following represent valid variable declarations? (Choose all that apply.)
A. var switch;
B. var myChar;
C. var $cost;
D. var _total;
E. var 1to1;
F. var tooGood4u;
Answer: BCDF
QUESTION 142
You are developing an HTML5 web application.
The application loads data from a web service by using AJAX.
The application displays the data by calling the displayData function.
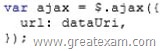
The data is loaded by using the following code.
You need to ensure that the data is displayed when it is successfully retrieved from the web service.
Which code segment should you use?
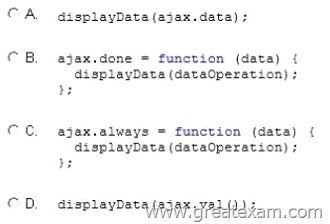
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 143
You are developing a web page that performs CPU-intensive calculations.
A web worker processes these calculations on a separate background thread.
The process is instantiated from the web page.
You need to stop the web worker process after the calculations are completed.
Which two actions can you perform to achieve this goal? (Each correct answer presents a complete solution. Choose two.)
A. From the web page, call the close() method.
B. From the web worker process, call the terminate() method.
C. From the web page, call the terminate() method.
D. From the web worker process, call the close() method.
Answer: CD
QUESTION 144
You are developing an HTML5 page named main.html.
The JavaScript code for the main page is located in a file named myApp.js.
You need to create a web worker and instantiate it from main.html.
Where should you place the web worker code?
A. In the myApp.js file
B. In the main.html file
C. In a separate .js (JavaScript) file
D. In a separate executable file
Answer: C
QUESTION 145
You are developing a JavaScript library.
You have the following requirements:
– Custom exceptions must include an error message and custom error number.
– These exceptions must be thrown when data validation errors occur.
– Developers must call the library to easily catch the exception and identify the problem.
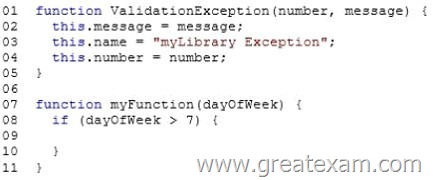
You develop the following code. (Line numbers are included for reference only.)
You need to complete the code to meet the requirements.
Which line of code should you insert at line 09?
A. throw new Validatior.Exception (123, “Day of week must be les3 than 7”);
B. return new ValidationException(123, “Day of week must be less than 7”);
C. throw ValidationException(123, “Day of week must be less than 7”);
D. catch ValidationException(123, “Day of week: must be less than 7”);
Answer: A
QUESTION 146
You are developing an application that retrieves a stock rate from an external web service.
A web page displays a simple rotating animation to indicate whether the stock rate is increased or decreased.
The default image, as shown in the following graphic, indicates unchanged or neutral.
The arrow must point down if the stock rate is decreased, as shown in the following graphic.
You need to ensure that the arrow points down when the stock rate decreases.
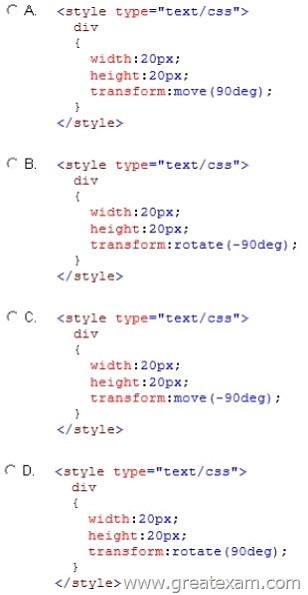
Which CSS style should you apply?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 147
You are troubleshooting a web page that includes the following code segment.
You need to evaluate the value of the variable x.
What will be displayed in the user interface?
A. 0
B. 1
C. 2
D. An error
Answer: A
QUESTION 148
You develop an HTML5 chat application.
You need to provide real-time updates to the messages that users post in the chat application.
What should you do?
A. Use get o to obtain data updates.
B. Use a RESTful web service.
C. Use WebSockets.
D. Use ajaxo to obtain data updates.
Answer: C
QUESTION 149
You are creating a rotating image of a company logo.
The logo must spin on a horizontal axis and on a vertical axis.
You need to use the least amount of development effort to meet the requirement.
What should you do?
A. Create an Image Spinner object, load the image into the spinner, and set the horizontal and
vertical rotation properties.
B. Create a Canvas Globe transform and set the image as the globe object. Set the horizontal
and vertical rotation properties.
C. Create a single Canvas 3D transform and load the image into it. Set the rotation properties.
D. Create a Canvas 2D transform and set the image to rotate horizontally and vertically.
Answer: C
QUESTION 150
You are developing an HTML5 web application that provides a discussion forum for users.
When a user registers to access the application, the user enters an email address.
Users can enter data that can result in cross-site scripting (XSS) attacks.
You need to ensure that email input is as secure as possible.
Which two techniques should you use? (Each correct answer presents a complete solution. Choose two.)
A. Remove all nonalphanumeric characters before submitting data.
B. Use the email tag in forms where the email address is entered.
C. Display all email addresses inside of an HTML5 ADDRESS element.
D. Use jQuery validation with a regular expression to ensure that email addresses are valid.
E. Ensure that all form data is encrypted when it is submitted.
Answer: BD
QUESTION 151
You are developing a customer web form that includes the following HTML.
<input id=”txtValue” type=”text” />
A customer must enter a valid age in the text box prior to submitting the form.
You need to add validation to the control.
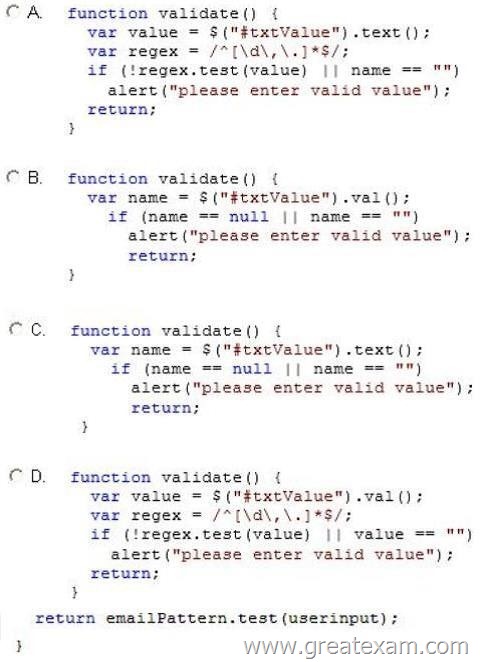
Which code segment should you use?
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 152
You are developing a customer contact form that will be displayed on a page of a company’s website.
The page collects information about the customer.
If a customer enters a value before submitting the form, it must be a valid email address.
You need to ensure that the data validation requirement is met.
What should you use?
A. <input name=”email” type=”url”/>
B. <input name=”email” type=”text” required=”required”/>
C. <input name=”email” type=”text”/>
D. <input name=”email” type=”email”/>
Answer: D
Explanation:
http://www.w3schools.com/html/html5_form_input_types.asp
QUESTION 153
You are developing a customer web form that includes the following HTML.
<input id = “txtValue” />
A customer must enter a value in the text box prior to submitting the form.
You need to add validation to the text box control.
Which HTML should you use?
A. <input id=”txtValue” type=”text” required=”required”/>
B. <input id=”txtValue” type=”text” pattern=”[A-Za-z]{3}” />
C. <input id=”txtValue” type=”required” />
D. <input id=”txtValue” type=”required” autocomplete=”on” />
Answer: A
Explanation:
http://www.w3schools.com/html5/att_input_required.asp
QUESTION 154
Drag and Drop Question
You are validating user input by using JavaScript and regular expressions.
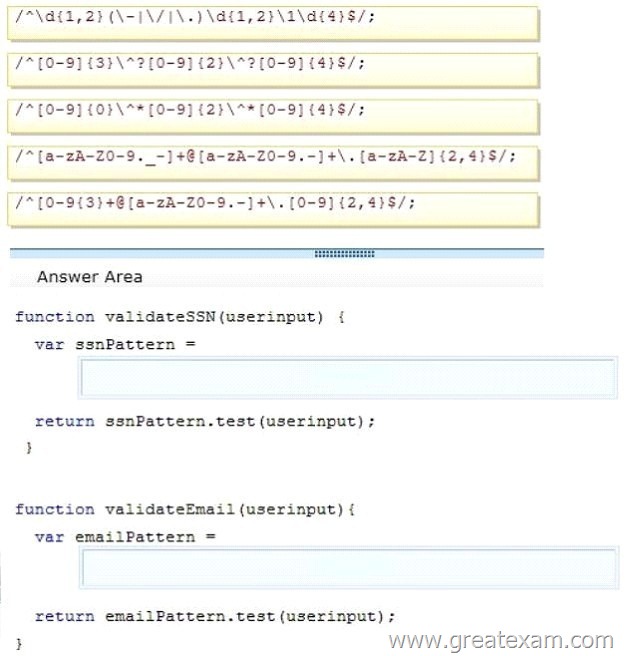
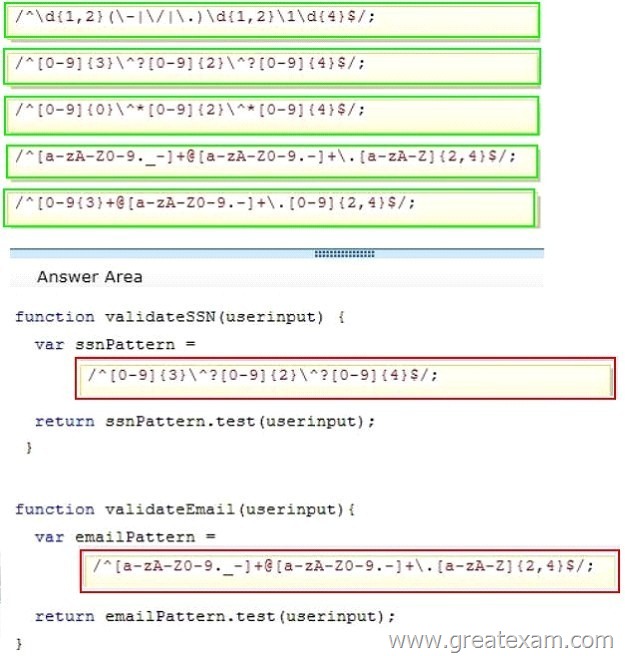
A group of predefined regular expressions will validate two input fields:
– An email address in a function named validateEmail (for example, [email protected])
– A nine-digit number that allows optional hyphens after the second and fifth character in a function named validateSSN(for example, 555555555 or 555-55- 5555)
You need to use the correct expression to validate the input.
Which expression should you insert into each function? (To answer, drag the appropriate regular expression statement to the correct location. Each regular expression statement may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
QUESTION 155
Drag and Drop Question
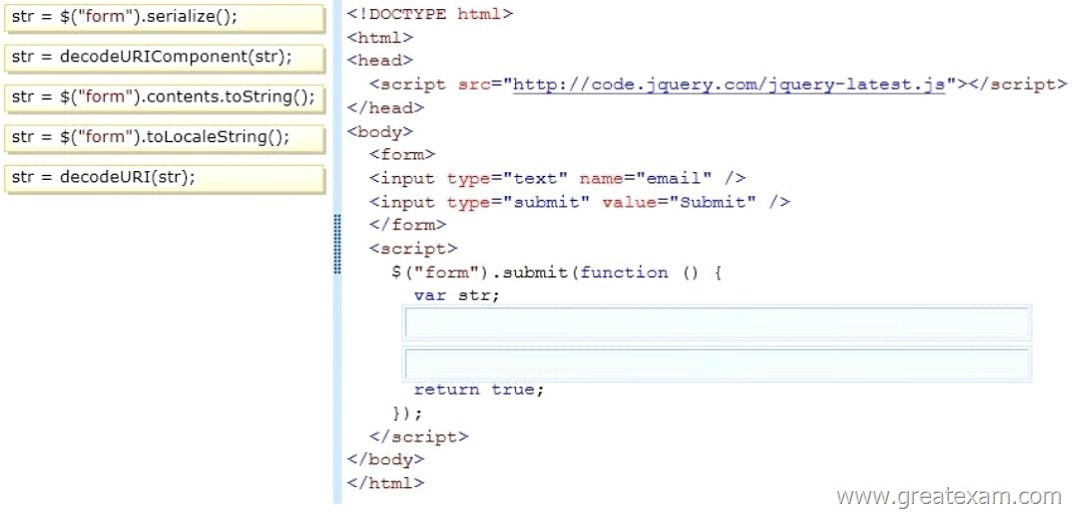
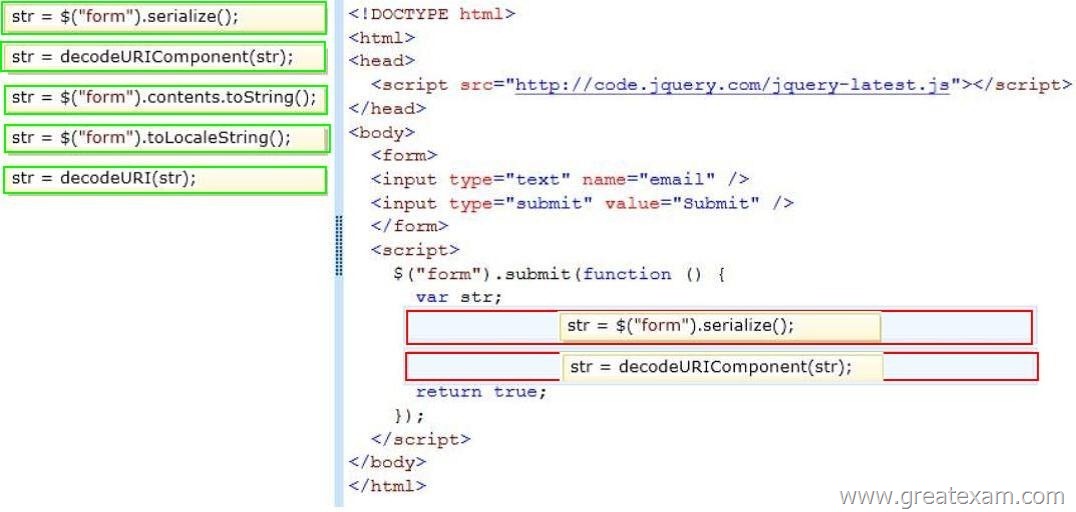
You are developing a form that captures a user’s email address by using HTML5 and jQuery.
– The form must capture the email address and return it as a query string parameter.
– The query string parameter must display the @ symbol that is used in the email address.
You need to implement this functionality.
How should you develop the form? (To answer, drag the appropriate code segment to the correct target or targets in the answer area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
QUESTION 156
You are developing a customer web form that includes the following HTML.
<label id=”txtValue”X/label>
Information from the web form is submitted to a web service.
The web service returns the following JSON object.
{
“Confirmation”: “1234”,
“FirstName”: “John”
}
You need to display the Confirmation number from the JSON response in the txtValue label field.
Which JavaScript code segment should you use?
A. $(“#txtValue”).val = (JSONObject.Confirmation);
B. $(“#txtValue”).val (JSONObject.Confirmation);
C. $(“#txtValue”).text = (JSONObject.Confirmation);
D. $(“#txtValue”).text (JSONObject.Confirmation);
Answer: D
Explanation:
http://api.jquery.com/text/
QUESTION 157
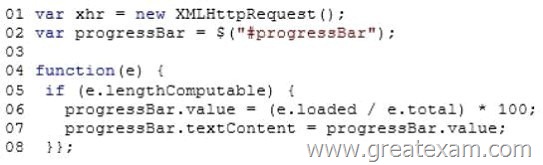
You are developing a web page that enables customers to upload documents to a web server. The page includes an HTML5 PROGRESS element named progressBar that displays information about the status of the upload.
The page includes the following code. (Line numbers are included for reference only.)
An event handler must be attached to the request object to update the PROGRESS element on the page.
You need to ensure that the status of the upload is displayed in the progress bar.
Which line of code should you insert at line 03?
A. xhr.upload.onloadeddata =
B. xhr.upload.onplaying =
C. xhr.upload.onseeking =
D. xhr.upload.onprogress =
Answer: D
Explanation:
http://stackoverflow.com/questions/3352555/xhr-upload-progress-is-100-from-the-start
QUESTION 158
Hotspot Question
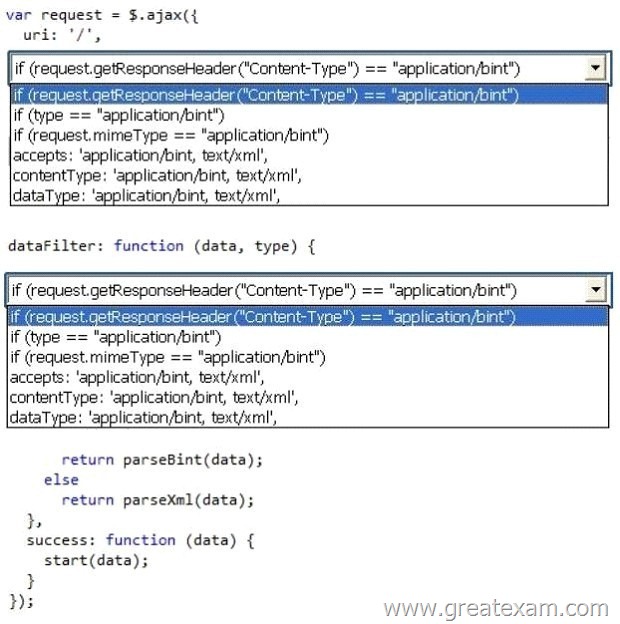
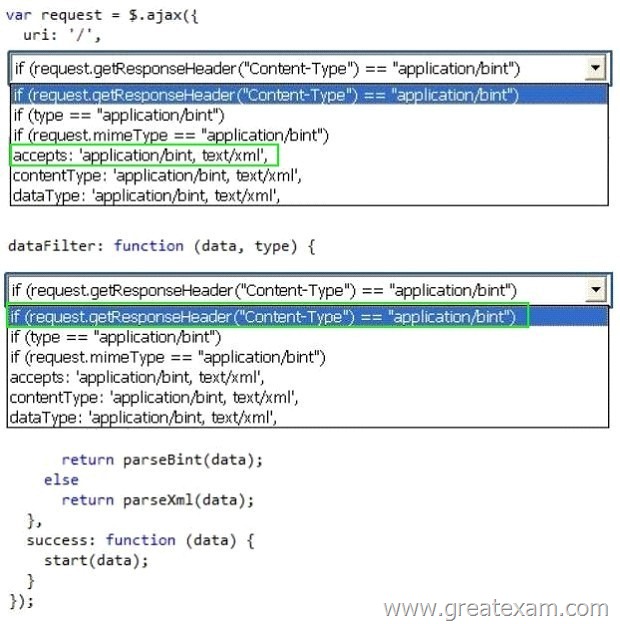
You are developing a web application that retrieves data from a web service.
The data being retrieved is a custom binary datatype named bint.
The data can also be represented in XML.
Two existing methods named parseXml() and parseBint() are defined on the page.
The application must:
– Retrieve and parse data from the web service using binary format if possible
– Retrieve and parse the data from the web service using XML when binary format is not possible
You need to develop the application to meet the requirements.
What should you do? (To answer, select the appropriate options from the drop-down lists in the answer area.)
Answer:
QUESTION 159
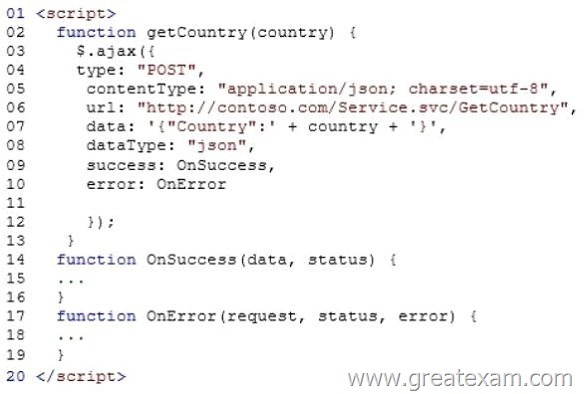
You are developing an application that consumes a Windows Communication Foundation (WCF) service.
The application interacts with the service by using the following code. (Line numbers are included for reference only.)
You need to authenticate to the WCF service.
What should you do?
A. At line 11, add the following lines of code.
,username: yourusername
,password: yourpassword
B. At line 11, add the following line of code.
,credentials: prompt
C. At line 06, replace the code with the following line of code.
url: “http://contoso.com/Service.svc/GetCountry?
Username=username&password=psssword”,
D. At line 11, add the following line of code.
The username and password will be stored in an XML file.
,credentials: credentials.xml
Answer: A
Explanation:
http://msdn.microsoft.com/en-us/library/ie/hh673558(v=vs.85).aspx
QUESTION 160
Drag and Drop Question
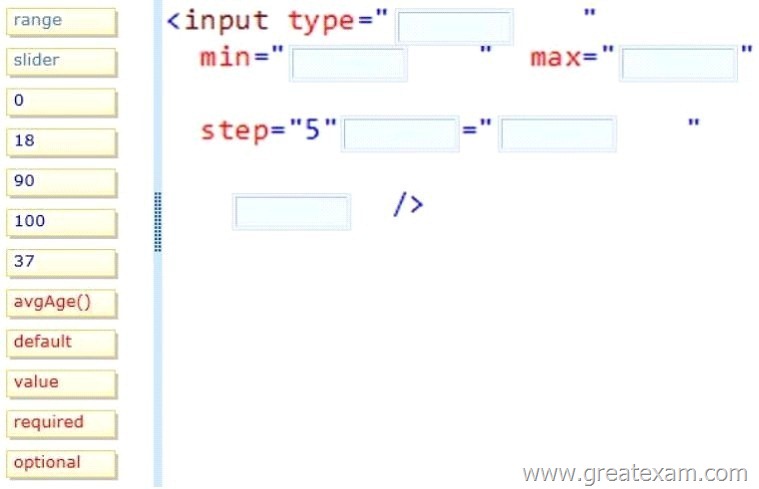
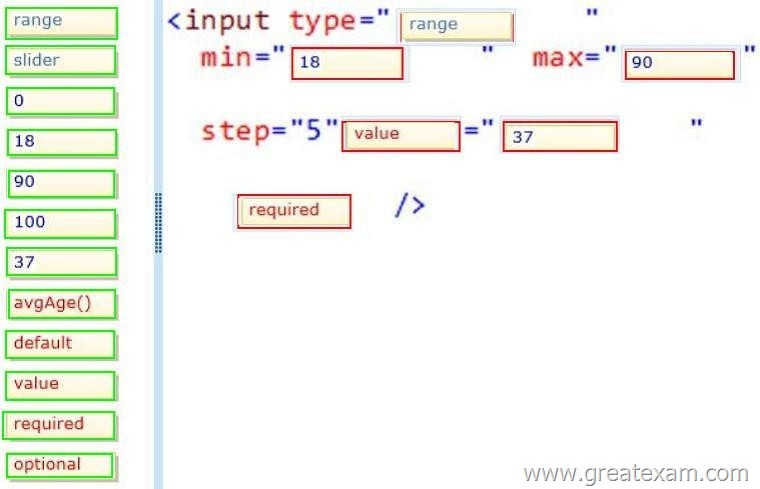
You are developing a web page for runners who register for a race.
The page includes a slider control that allows users to enter their age.
You have the following requirements:
– All runners must enter their age.
– Applications must not be accepted from runners less than 18 years of age or greater than 90 years.
– The slider control must be set to the average age (37) of all registered runners when the page is first displayed.
You need to ensure that the slider control meets the requirements.
What should you do? (To answer, drag the appropriate word or number to the correct location in the answer area. Each word or number may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)
Answer:
You can pass Microsoft 70-480 exam if you get a complete hold of 70-480 braindumps in GreatExam. What’s more, all the 70-480 Certification exam Q and As provided by GreatExam are the latest.